Khi nói đến tối ưu hóa hiệu suất trang web, chúng ta thường nghe nhắc đến các chỉ số như Largest Contentful Paint (LCP), First Input Delay (FID) hay Cumulative Layout Shift (CLS). Tuy nhiên, một chỉ số khác không kém phần quan trọng mà nhiều người có thể bỏ qua là Total Blocking Time (TBT). Trong bài viết này, Cloudmini.net sẽ cùng bạn khám phá chi tiết về TBT và tại sao nó đóng vai trò thiết yếu trong việc cải thiện trải nghiệm người dùng.
Total Blocking Time (TBT) Là Gì?
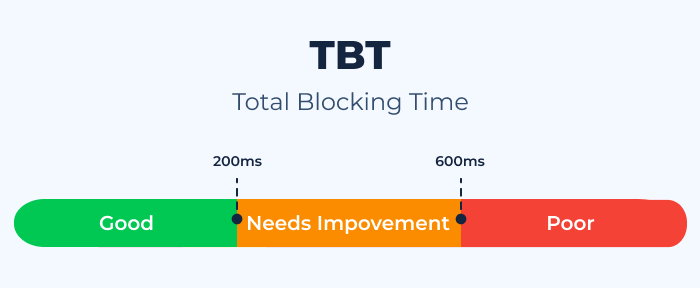
TBT đo lường tổng thời gian mà trang web bị “chặn” không thể phản hồi kịp thời đối với tương tác của người dùng. Hiểu đơn giản, đó là khoảng thời gian từ khi trang bắt đầu tải cho đến khi nó trở nên “có thể sử dụng” và phản hồi tốt với các hành động của người dùng như nhấp chuột, cuộn trang hoặc nhập liệu.
Cụ thể, TBT tính tổng thời gian các tác vụ lâu hơn 50ms trong quá trình tải trang. Mỗi tác vụ kéo dài hơn 50ms sẽ thêm vào tổng thời gian “chặn” trang, điều này có thể gây khó chịu cho người dùng khi tương tác với trang web.
Tại Sao TBT Quan Trọng?

TBT là một chỉ số quan trọng vì nó trực tiếp ảnh hưởng đến khả năng tương tác của người dùng với trang web. Dưới đây là một số lý do tại sao TBT đáng được chú ý:
- Tối ưu trải nghiệm người dùng: Nếu thời gian TBT quá cao, người dùng sẽ gặp phải hiện tượng trang bị đơ, gây khó chịu và có thể dẫn đến việc họ rời bỏ trang web.
- Cải thiện thứ hạng SEO: Google đã bắt đầu tính toán TBT vào hệ thống xếp hạng SEO thông qua bộ chỉ số Core Web Vitals. Tối ưu TBT không chỉ cải thiện trải nghiệm người dùng mà còn giúp tăng khả năng xuất hiện trên kết quả tìm kiếm.
- Liên quan đến First Input Delay (FID): FID và TBT đều tập trung vào khả năng phản hồi, tuy nhiên TBT có thể đo lường chi tiết và toàn diện hơn về các tác vụ dài chặn trang trong quá trình tải.
Làm Thế Nào Để Giảm Total Blocking Time?
Để tối ưu TBT, bạn cần tập trung vào việc giảm tải các tác vụ JavaScript và tối ưu hóa tài nguyên trên trang web. Dưới đây là một số phương pháp hiệu quả:
- Tối ưu mã JavaScript: Tách nhỏ các đoạn mã lớn và tránh thực hiện các tác vụ dài không cần thiết trong quá trình tải.
- Sử dụng lazy loading: Chỉ tải nội dung và tài nguyên khi người dùng thực sự cần, giúp giảm thiểu tải trọng ban đầu của trang.
- Tối ưu hóa quá trình tải tài nguyên: Sử dụng các kỹ thuật như giảm thiểu số lượng yêu cầu HTTP, nén dữ liệu, và tối ưu thứ tự tải các tài nguyên quan trọng.
- Sử dụng dịch vụ CDN: Phân phối tài nguyên qua các máy chủ gần người dùng hơn để giảm thiểu độ trễ.
Cách Đo Lường TBT
Bạn có thể dễ dàng đo lường chỉ số TBT bằng cách sử dụng các công cụ phân tích hiệu suất trang web như:
- Google Lighthouse: Đây là công cụ mạnh mẽ có sẵn trong Chrome DevTools, giúp bạn kiểm tra và phân tích các chỉ số Core Web Vitals bao gồm TBT.
- WebPageTest: Cung cấp báo cáo chi tiết về hiệu suất của trang web, bao gồm cả TBT.
- GTmetrix: Một công cụ phổ biến khác cung cấp chỉ số TBT cùng nhiều đề xuất tối ưu khác.
Kết Luận
Qua bài viết này của đội ngũ Cloudmini.net, bạn đã nắm bắt được khái niệm về Total Blocking Time (TBT) và tầm quan trọng của chỉ số này trong việc tối ưu hóa trải nghiệm người dùng cũng như tăng cường SEO. Bằng cách thực hiện các phương pháp tối ưu đơn giản nhưng hiệu quả, bạn có thể cải thiện đáng kể hiệu suất trang web và mang lại trải nghiệm tốt hơn cho người dùng của mình.