Trong thế giới phát triển web hiện đại, tốc độ tải trang là yếu tố quan trọng ảnh hưởng trực tiếp đến trải nghiệm người dùng. Một trong những chỉ số quan trọng để đo lường tốc độ tải trang là FCP – First Contentful Paint. Vậy FCP là gì và nó đóng vai trò như thế nào trong việc tối ưu hóa trải nghiệm web? Hãy cùng tìm hiểu chi tiết trong bài viết này.
FCP là gì?
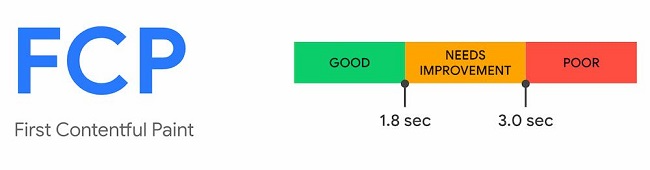
FCP, viết tắt của First Contentful Paint, là một chỉ số trong lĩnh vực tối ưu hóa hiệu suất web, được sử dụng để đo thời gian từ khi người dùng bắt đầu tải trang cho đến khi nội dung đầu tiên được hiển thị trên màn hình. Nội dung này có thể bao gồm văn bản, hình ảnh, hoặc các phần tử không phải là nền (background).
Nói cách khác, FCP đo lường thời gian mà người dùng có thể nhìn thấy được nội dung đầu tiên, giúp đánh giá tốc độ “hiển thị” của trang web.
Tại sao FCP quan trọng?

FCP rất quan trọng vì nó là một trong những tín hiệu đầu tiên mà người dùng nhận được về trang web. Nếu FCP chậm, người dùng có thể cảm thấy trang web đang tải chậm và trải nghiệm của họ bị ảnh hưởng tiêu cực. Tốc độ hiển thị nội dung càng nhanh, càng tăng khả năng giữ chân người dùng trên trang.
Một trang web với FCP nhanh sẽ giúp:
- Cải thiện trải nghiệm người dùng: Người dùng sẽ cảm thấy trang web phản hồi nhanh hơn, từ đó tạo cảm giác thoải mái và hài lòng.
- Tối ưu SEO: Google đã công bố rằng các chỉ số hiệu suất web, bao gồm FCP, ảnh hưởng đến xếp hạng tìm kiếm. Trang web có hiệu suất tốt sẽ được ưu tiên trong kết quả tìm kiếm.
- Giảm tỷ lệ thoát trang: Khi nội dung được tải nhanh, người dùng ít có khả năng rời khỏi trang trong khi chờ đợi.
Các yếu tố ảnh hưởng đến FCP
Có nhiều yếu tố có thể ảnh hưởng đến chỉ số FCP của một trang web, bao gồm:
- Tài nguyên cần tải: Kích thước và số lượng hình ảnh, font chữ, và các tập tin JavaScript có thể làm chậm FCP.
- Mạng người dùng: Kết nối Internet chậm sẽ khiến FCP kéo dài hơn.
- Tốc độ máy chủ: Máy chủ xử lý chậm hoặc không tối ưu cũng ảnh hưởng đến tốc độ tải trang và FCP.
- Cơ sở hạ tầng trang web: Cấu trúc và mã nguồn trang web, đặc biệt là cách tải CSS và JavaScript, có thể gây cản trở việc hiển thị nội dung nhanh chóng.
Làm thế nào để cải thiện FCP?
Để cải thiện FCP và tối ưu hóa tốc độ tải trang, các nhà phát triển có thể áp dụng một số phương pháp sau:
- Tối ưu hóa hình ảnh: Sử dụng các định dạng ảnh hiệu quả như WebP, nén ảnh mà không giảm chất lượng, và chỉ tải hình ảnh khi chúng hiển thị (lazy loading).
- Sử dụng bộ nhớ đệm (caching): Sử dụng caching để giảm tải cho máy chủ và cải thiện thời gian tải trang cho người dùng truy cập lại.
- Tối ưu hóa CSS và JavaScript: Tách riêng các đoạn mã cần thiết để hiển thị nội dung đầu tiên, hoãn việc tải những tập tin không cần thiết (như JavaScript không phải là trọng tâm).
- Tận dụng trình duyệt: Sử dụng các tính năng tối ưu hóa của trình duyệt, như preloading và prefetching để tải trước tài nguyên quan trọng.
- Cải thiện hiệu suất máy chủ: Đảm bảo rằng máy chủ có đủ tài nguyên và tốc độ để xử lý yêu cầu của người dùng một cách nhanh chóng.
Kết luận


