Largest Contentful Paint (LCP) – một chỉ số quan trọng trong việc đánh giá hiệu suất trang web và trải nghiệm người dùng. Được xem là một phần thiết yếu của nhóm Core Web Vitals của Google, LCP đo lường thời gian mà nội dung lớn nhất trên trang web được hiển thị hoàn chỉnh, giúp bạn xác định những yếu tố nào có thể cần cải thiện để nâng cao trải nghiệm người dùng.
LCP là gì?
Largest Contentful Paint (LCP) là một chỉ số đo lường thời gian mà phần tử nội dung chính lớn nhất trên trang web được tải và hiển thị đầy đủ cho người dùng. Phần tử này có thể là một hình ảnh, video, tiêu đề, hoặc đoạn văn bản lớn, tùy thuộc vào cấu trúc của trang.
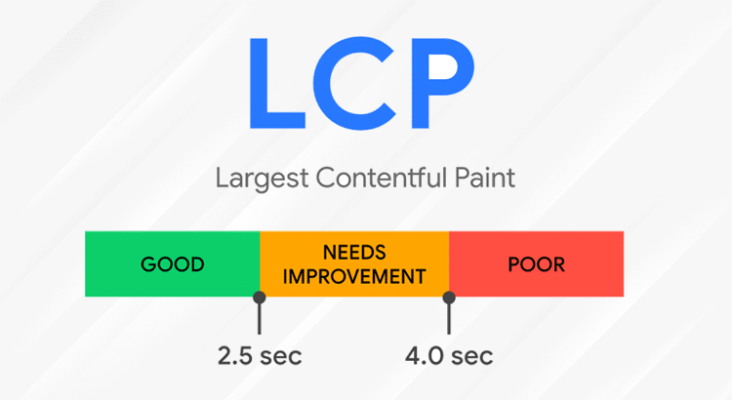
Thời gian lý tưởng để LCP hoàn thành là dưới 2,5 giây kể từ khi trang bắt đầu tải. Điều này có nghĩa là, để đảm bảo trải nghiệm người dùng tốt nhất, trang web của bạn nên hiển thị nội dung chính lớn nhất trong vòng thời gian này.
Các Phần Tử Được Tính Vào LCP
Khi đo lường LCP, các phần tử sau đây được xem xét:
- Hình ảnh trong thẻ
<img>: Đây có thể là các hình ảnh chính trên trang, như banner hoặc ảnh sản phẩm. - Hình ảnh trong thẻ
<image>nằm trong<svg>: Nếu bạn sử dụng SVGs với hình ảnh, chúng cũng được tính. - Ảnh poster trong thẻ
<video>: Hình ảnh đại diện cho video, được hiển thị trước khi video bắt đầu phát. - Ảnh background tải qua hàm
url()trong CSS: Ảnh nền của các phần tử được tính, nhưng không phải gradient CSS. - Các phần tử khối chứa văn bản: Các khối chứa văn bản lớn hoặc tiêu đề quan trọng cũng được tính vào LCP.
LCP chỉ được tính khi phần tử lớn nhất đã được hiển thị hoàn toàn trên màn hình người dùng. Nếu phần tử này biến mất hoặc bị thay thế bởi phần tử khác lớn hơn, chỉ số LCP sẽ được cập nhật.
Khi Nào Nhận Được Báo Cáo LCP?
LCP được báo cáo khi trình duyệt hoàn thành việc kết xuất frame đầu tiên và tiếp tục theo dõi phần tử lớn nhất trong suốt quá trình tải trang. Báo cáo LCP sẽ tiếp tục cho đến khi người dùng bắt đầu tương tác với trang, chẳng hạn như cuộn hoặc nhấp chuột.
Điều này đảm bảo rằng LCP phản ánh trải nghiệm người dùng ban đầu và không bị ảnh hưởng bởi các hành động của người dùng sau khi trang đã tải.
Cách Đo LCP

Để đo LCP, bạn có thể sử dụng nhiều công cụ và phương pháp khác nhau:
- Chrome DevTools: Cung cấp báo cáo chi tiết về LCP trong phần “Performance” tab.
- Lighthouse: Cung cấp các chỉ số hiệu suất, bao gồm LCP, và gợi ý cải thiện.
- WebPageTest: Cung cấp các báo cáo về hiệu suất và phân tích chi tiết.
- PageSpeed Insights: Phân tích tốc độ tải trang và cung cấp các đề xuất để cải thiện LCP.
- Search Console: Cung cấp báo cáo về trải nghiệm người dùng và các chỉ số hiệu suất.
- API Largest Contentful Paint: Sử dụng JavaScript và PerformanceObserver để tự động ghi nhận và log LCP vào console.
Cách Cải Thiện LCP
Nếu LCP của trang web của bạn cao hơn ngưỡng 2,5 giây, có một số biện pháp bạn có thể thực hiện để cải thiện chỉ số này:
- Cải Thiện Thời Gian Phản Hồi Từ Máy Chủ: Máy chủ phản hồi chậm có thể làm trì hoãn thời gian tải nội dung chính. Xem xét việc nâng cấp máy chủ hoặc sử dụng các dịch vụ CDN để giảm thời gian phản hồi.
- Tối Ưu Hóa CSS và JavaScript: Đảm bảo rằng CSS và JavaScript không chặn việc hiển thị nội dung quan trọng. Sử dụng các phương pháp tải không đồng bộ và hoãn các script không cần thiết để giảm thiểu ảnh hưởng đến LCP.
- Tối Ưu Hóa Tải Tài Nguyên: Hãy nén và tối ưu hóa kích thước hình ảnh và video. Sử dụng các định dạng hình ảnh hiện đại như WebP và đảm bảo rằng các tài nguyên lớn được tải nhanh chóng.
- Tăng Tốc Độ Render Phía Máy Khách: Nếu trang web của bạn sử dụng JavaScript để thêm phần tử lớn nhất vào DOM, hãy tối ưu hóa các script này để giảm thiểu thời gian tải và render.
- Giảm Số Lượng Yêu Cầu HTTP: Hạn chế số lượng yêu cầu HTTP cần thiết để tải trang. Kết hợp các tệp CSS và JavaScript để giảm số lượng yêu cầu.
- Tối Ưu Hóa Phần Tử Nội Dung Chính: Đảm bảo rằng phần tử nội dung chính được tải sớm và không bị trì hoãn bởi các yếu tố khác trên trang.
Kết Luận
Như vậy, qua bài viết của đội ngũ Cloudmini.net, bạn đã có thêm một số kiến thức về Largest Contentful Paint (LCP) và các yếu tố ảnh hưởng đến nó là rất quan trọng để cải thiện hiệu suất trang web và nâng cao trải nghiệm người dùng. Bằng cách sử dụng các công cụ đo lường và thực hiện các biện pháp tối ưu hóa, bạn có thể đảm bảo rằng trang web của mình tải nhanh chóng và hiệu quả, giữ chân người dùng và nâng cao chất lượng trải nghiệm trên trang.
Hãy áp dụng những phương pháp và công cụ đã nêu để đo lường và cải thiện LCP cho trang web của bạn, giúp nâng cao trải nghiệm người dùng và đáp ứng tốt các tiêu chuẩn của Google.


